Surgewatch










We were tasked by the University of Southampton to create a website visualising UK flood research data, making it easily accessible to a wide audience.
Dr Ivan Haigh and his team at the University of Southampton study UK coastal flooding and have been gathering data from around the country for a number of years. The UK has historically suffered many major coastal flooding events and the team have been documenting these from both a scientific and human interest point of view.
As part of their research, they had collected flooding data from 40 UK locations since 1915. This data was very scientific in nature and not very accessible by members of the general public. They had also written articles for many of the 90+ storm events they had identified, including long form copy and contempory photography.
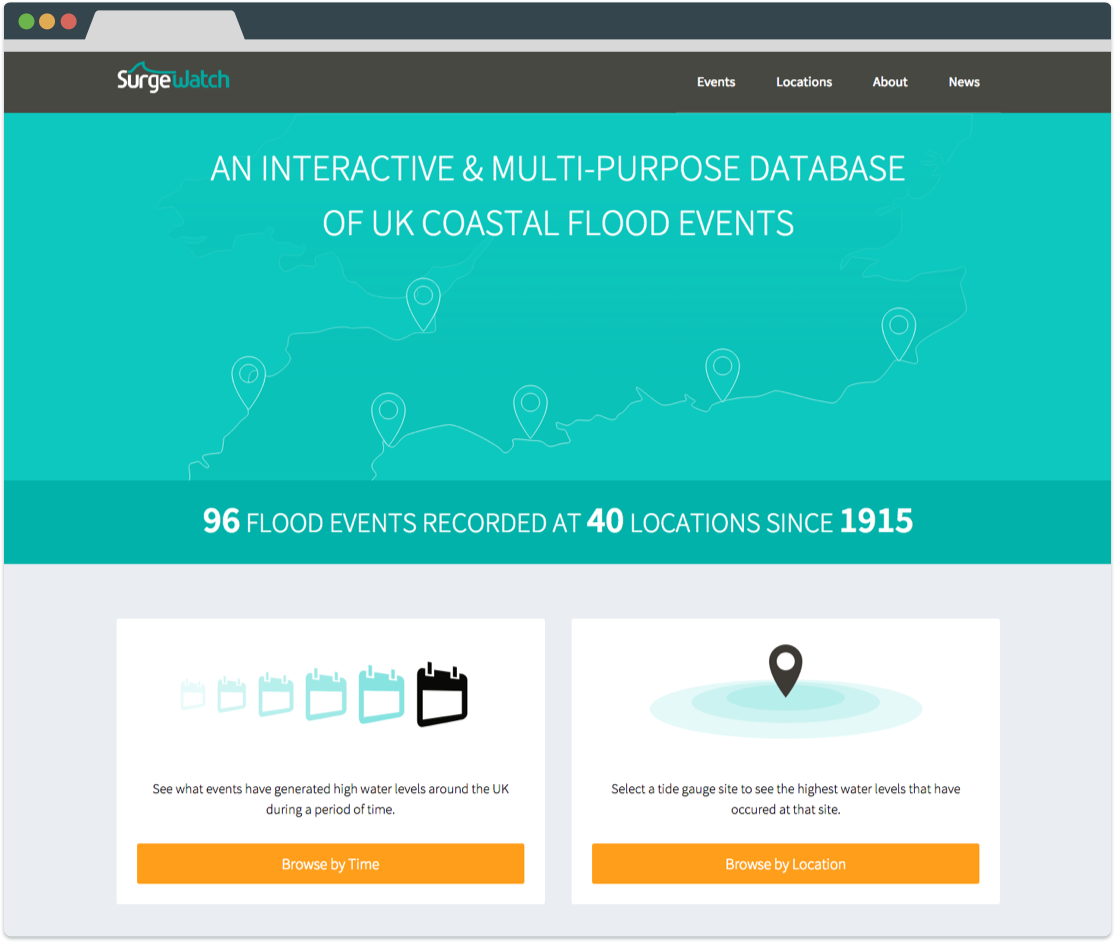
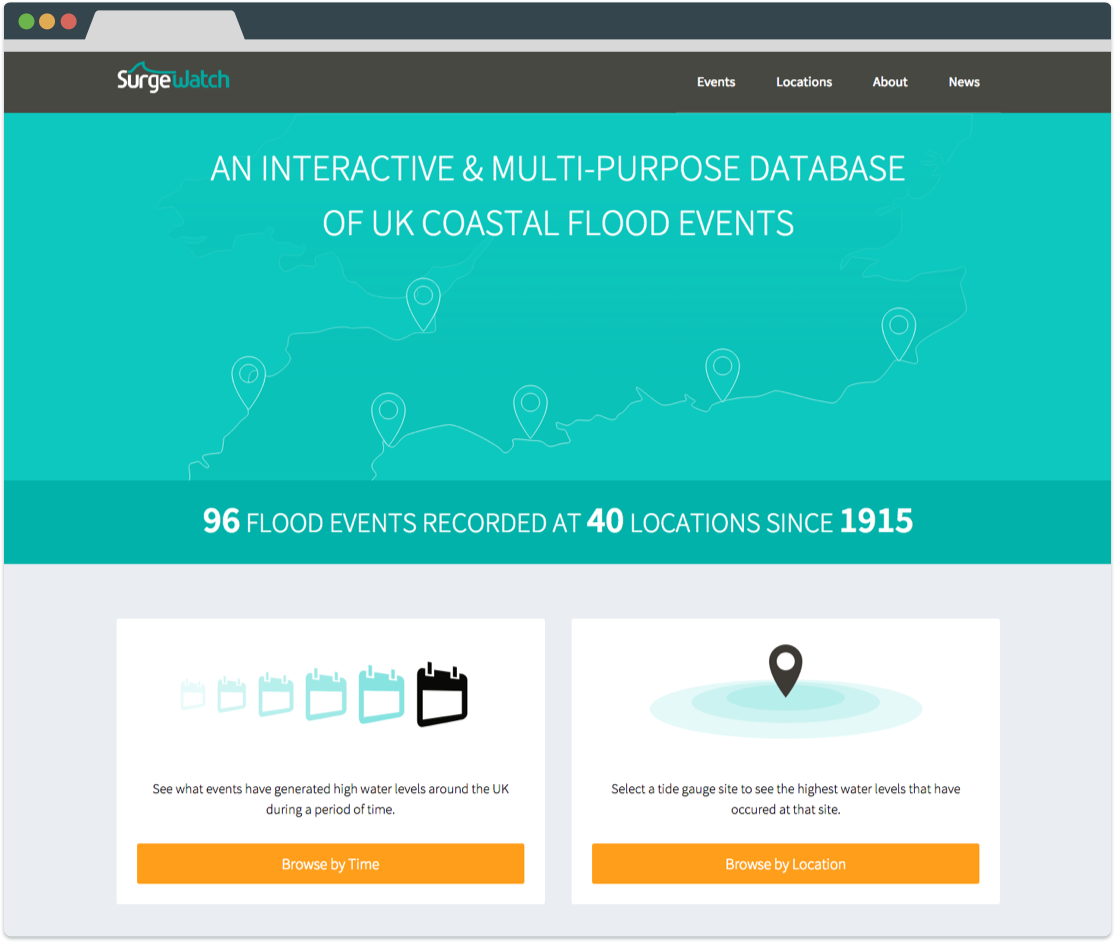
We designed and built a website, powered by academic research data that catered for a wide range of visitors. Through workshopped user research we were able to build a content strategy that met the needs of both the team's scientific peers and the general public.
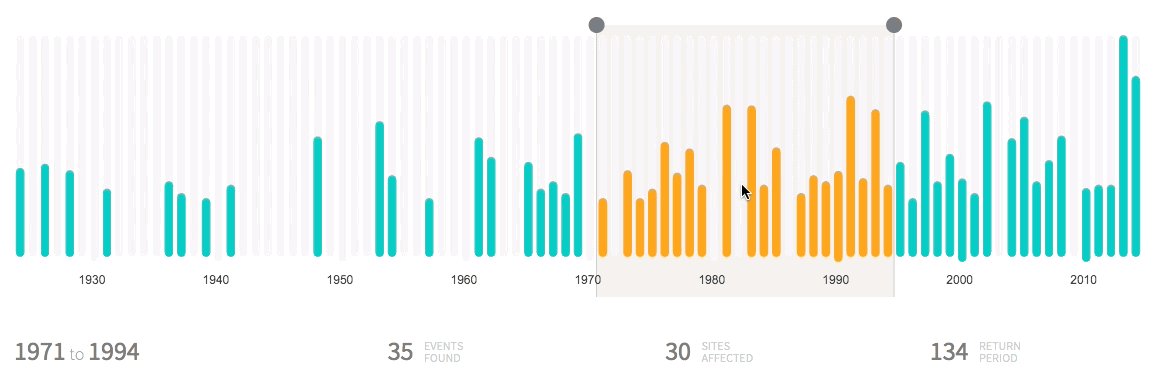
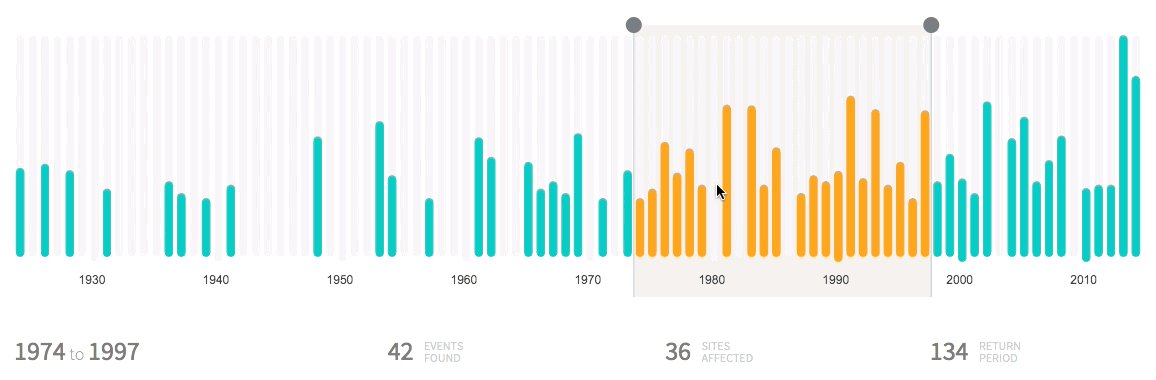
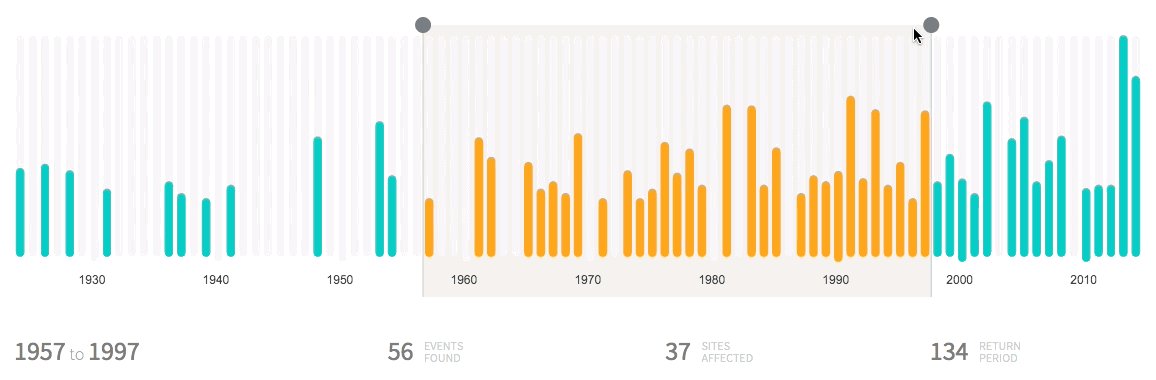
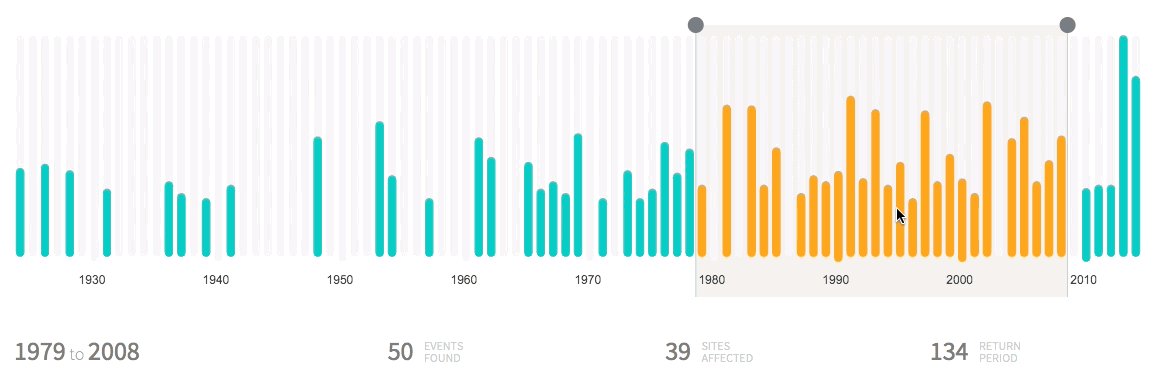
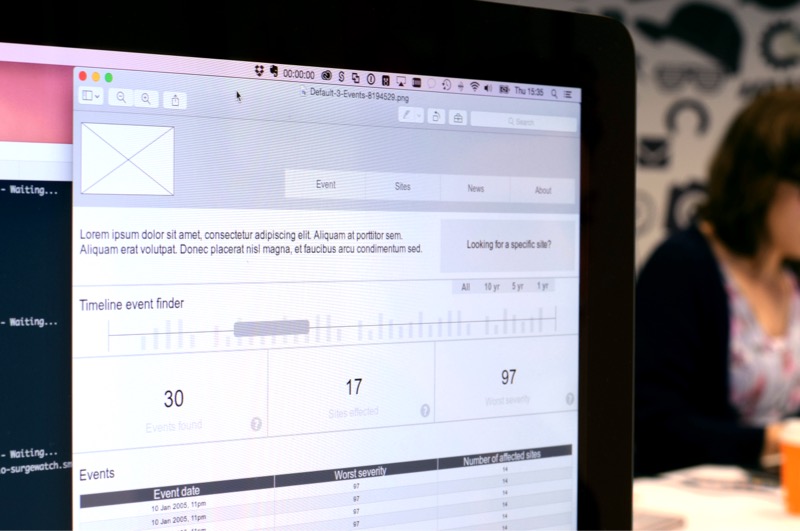
To enable simple data discovery, we built a highly interactive custom timeline filtering interface and a geographical search feature.
We also created a custom installation of WordPress to power the site, tailored to the needs and ability of those responsible for updating the site going forward.



An interface to make searching through the temporal flood data quick and easy.

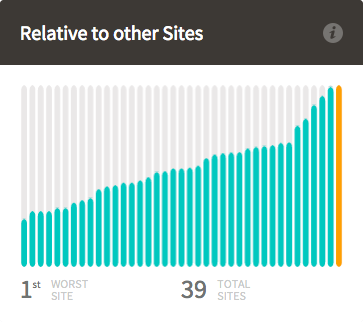
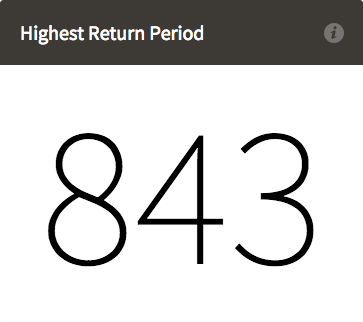
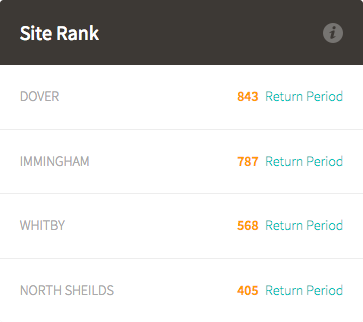
Re-usable widgets were used to draw attention to key statistics



It was an absolute pleasure to work with the fantastic team at Rareloop. I particularly liked the way they helped us carefully think about the different site audiences, and how each would journey through the site. While being very professional, there was a lovely family like atmosphere in the studio. I strongly endorse them!
Dr. Ivan Haigh - Southampton University
To ensure the site didn't have a purely acadmic focus, we started the project workshopping with Ivan and the team to identify the various groups that would use the site. By doing this we were able to compile a list of the content & features that would be important to each group.
Based on the research goals for the project we were able to help prioritise these sometimes complementary, sometimes competing features.


Our user research enabled us to create a robust content strategy for the site, balancing the needs of the different visitors. We used rapid prototyping techniques to test out different ways to visualise the data and explored multiple approaches to structuring the content. Refering back to the identified user groups we validated each approach to ensure what we were proposing met their needs.
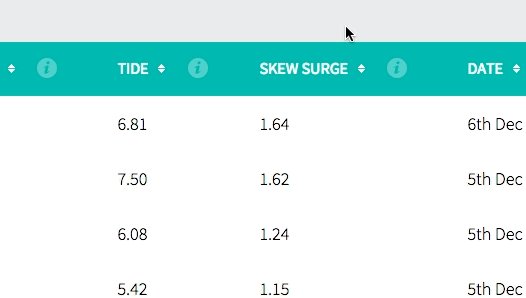
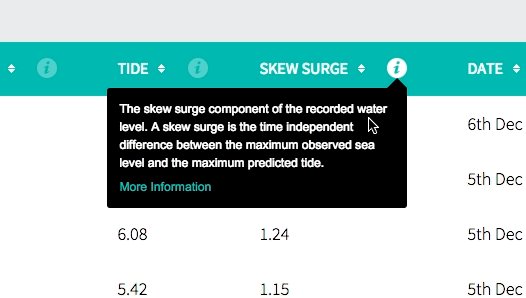
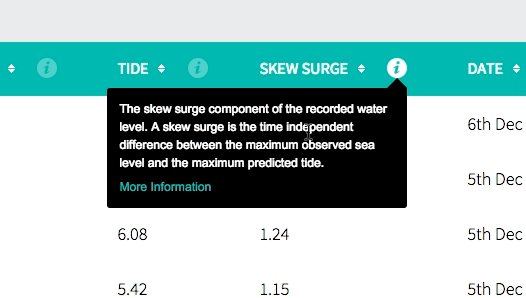
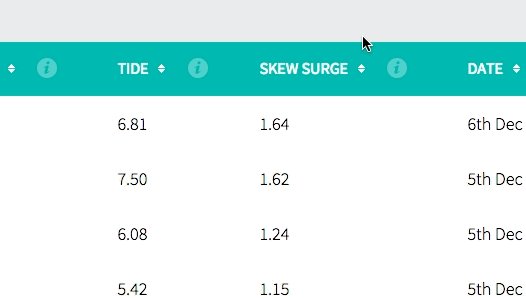
Even though this site was designed with non-academics visitors in mind, there were inevitably places where scientific terms had to be used. To balance the need for scientific correctness with the desire for accesibility to a wider audience we created a tooltip system throughout the site.
Where scientific terms were used, a small information icon was provided that a visitor could press and be presented with a short description of the term. Within the tooltip was an optional link to a longer form article, giving a more indepth description of the term and providing more scientific context. These tooltip's became the start of a larger glossary section of the site which prooved to be a great resource in and of itself.

The site needed to target a wide range of visitors, both in its tone and content but also in terms of the way it was viewed. We took a mobile first approach to the design to ensure that the content was easily accessible no matter what device a visitor was using.
To ensure the site worked on the widest possible range of mobile and tablet devices we ran tests using the Southampton Open Device Lab (which we run out of our studio). Given the multitude of devices available on the market, there really is no substitute for testing on real devices.
