Whether you’re the Lead Designer at Apple or a budding developer looking to add some zest to a one page website for a local bakery, we’ve all been there. Skimming through the vast expanse of fonts on your system, hoping to land on the perfect typeface for your project. A thought scratches away at you. Out there, floating around on the web, how many unbeknown fonts are patiently waiting to be found. If only you had the time to search for them, if only an overly enthusiastic designer had already sacrificed the time to rummage through the mountain of fonts that aren’t quite right, to reveal the gems, well this is that list.
We’ve tailored this list for web use specifically. Every suggestion is formatted in font pairings, because when do you ever pick one font style for the web? There is almost always at least a Title style and body style. We’ve also added links to the font providers and whether the fonts cost.
Two disclaimers: First of all, times change and so does taste, if you are reading this in 2039 please expect these fonts to have been superseded by a new generation of awesome fonts, this is simply a subjective list of fonts we like in 2019. Secondly and most importantly, your project is unique. You know the nuances that sets the product or service apart from the rest. Use this list as inspiration, but be mindful of you or your client’s constraints. Having said that, these are some great fonts, rock solid and reliable. Hopefully this list will make your life easier.
Sofia Pro (Semi Bold) & Tisa Pro
Title: Sofia Pro (Semi Bold)
Font Provider: Adobe Fonts
Cost: Monthly Subscription ££
Body: Tisa Pro
Font Provider: Adobe Fonts
Cost: Monthly Subscription ££
Calluna (Bold) & Effra

Title: Calluna (Bold)
Font Provider: Adobe Fonts
Cost: Monthly Subscription ££
Body: Effra
Font Provider: Adobe Fonts
Cost: Monthly Subscription ££
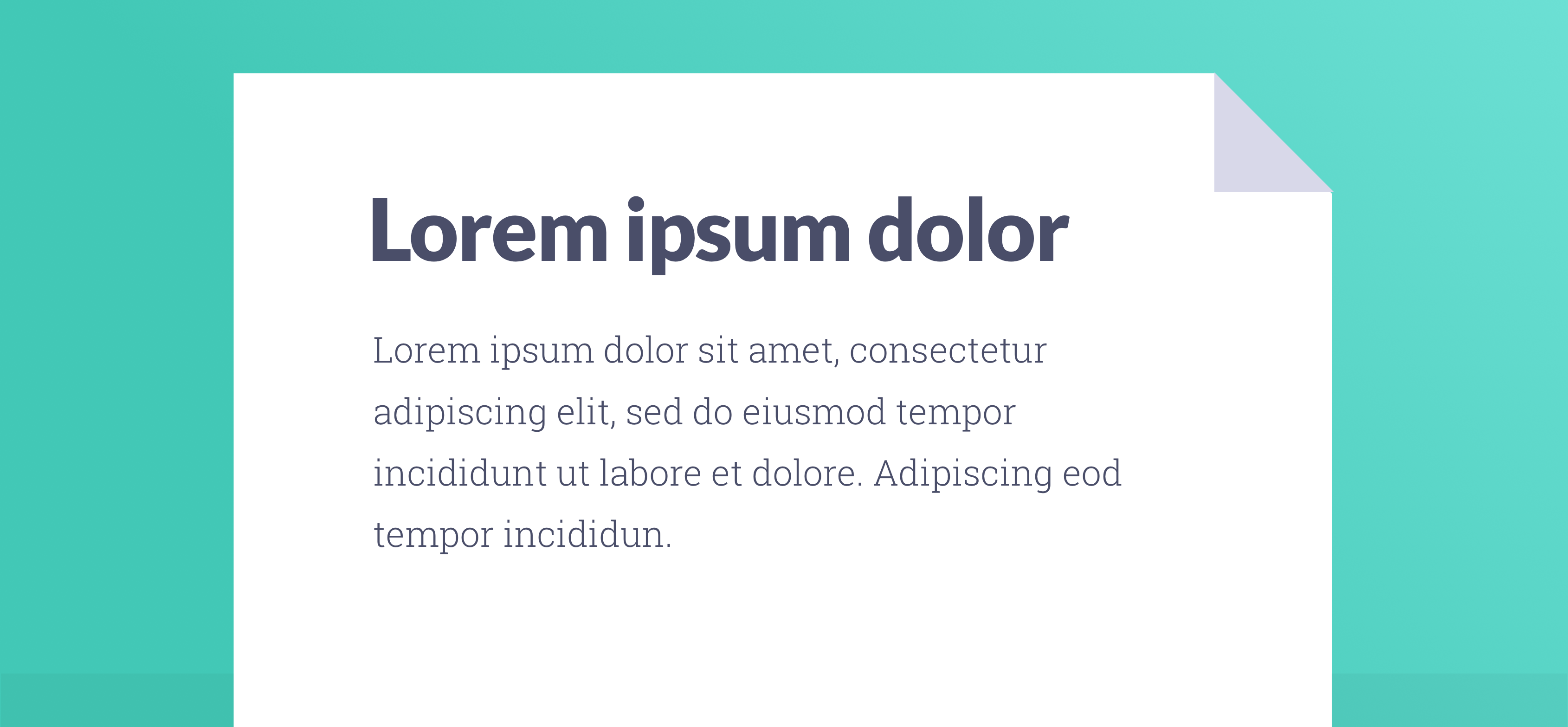
Miller Display (Bold) & Calluna

Title: Miller Display (Bold)
Font Provider: TypeNetwork
Cost: Yearly Subscription ££
Body: Calluna
Font Provider: Adobe Fonts
Cost: Monthly Subscription ££
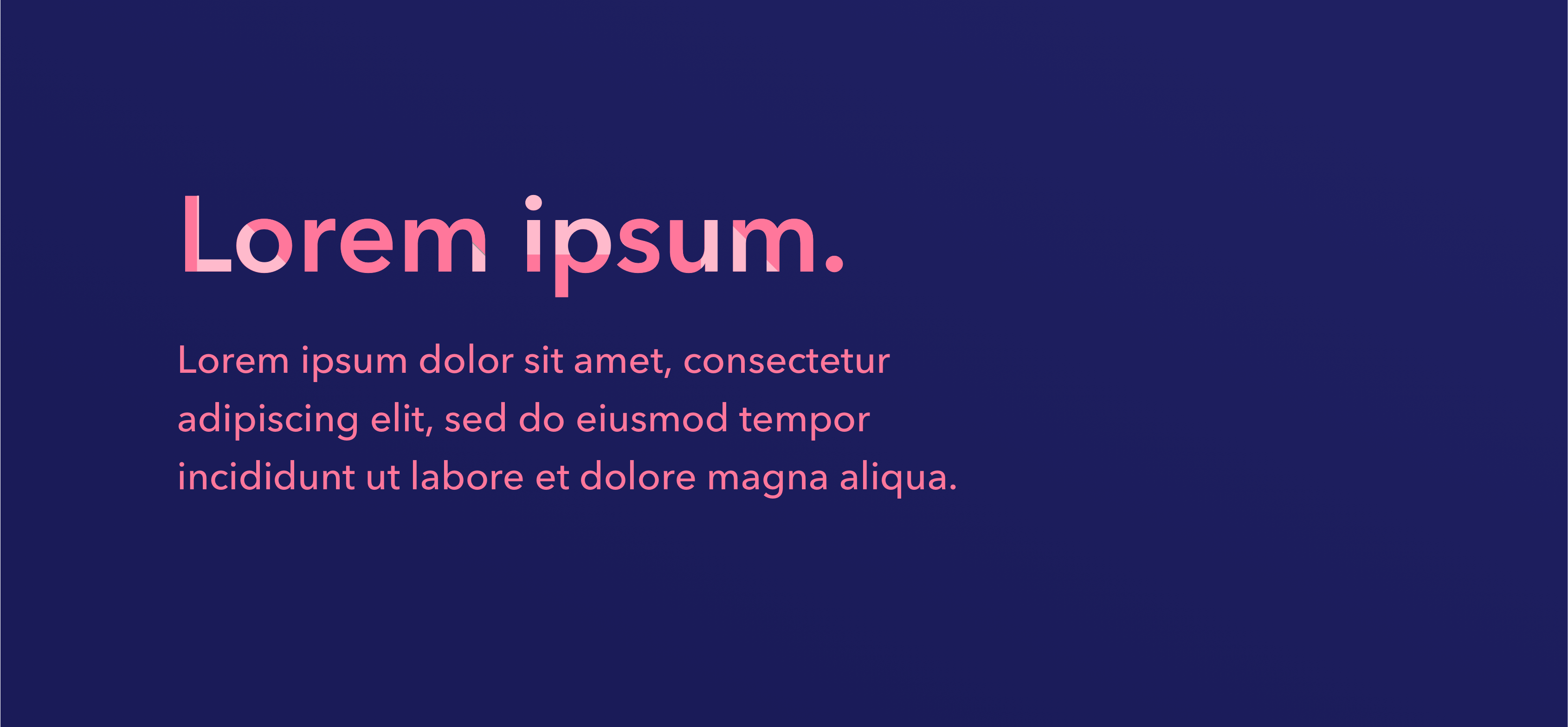
Montserrat (Semi Bold) & Proxima Nova

Title: Montserrat (Semi Bold)
Font Provider: Google Fonts
Cost: Free
Body: Proxima Nova
Font Provider: Adobe Fonts
Cost: Monthly Subscription ££
Larssiet (Bold) & Larsseit (Light)

Title: Larsseit (Bold)
Body: Larsseit (Light)
Font Provider: Fonts.com
Cost: Monthly Subscription or Flat Fee ££
Roboto Slab (Bold) & Roboto Regular

Title: Roboto Slab (Bold)
Font Provider: Google Fonts
Costs: Free
Body: Roboto Regular
Font Provider: Google Fonts
Costs: Free
Din Condensed (Bold) & Basic Sans

Title: Din Condensed (Bold)
Font Provider: Adobe Fonts
Cost: Monthly Subscription ££
Body: Basic Sans
Font Provider: Adobe Fonts
Cost: Monthly Subscription ££
Lato (Black) & Roboto Slab (Light)

Title: Lato (Black)
Font Provider: Google Fonts
Cost: Free
Body: Roboto Slab (Light)
Font Provider: Google Fonts
Cost: Free
Brandon Grotesque (Bold) & Merriweather (Light)

Title: Brandon Grotesque (Bold)
Font Provider: Adobe Fonts
Cost: Monthly Subscription ££
Body: Merriweather (Light)
Font Provider: Google Fonts
Cost: Free
Avenir Next (Bold) & Avenir Next

Title: Avenir Next (Bold)
Body: Avenir Next
Font Provider: Fonts.com
Cost: Monthly Subscription ££
Type pairing can be risky, but that’s the fun of it right? So, before scattering these fonts across the web, make sure you are putting the client above everything. Yes that font looks like it was crafted in the heights of heaven itself, but, how will the client benefit from this choice?
Be sure to stay in touch, we post our design work regularly on Dribbble, general wins and updates on Twitter and our office food habits on our Instagram.